Extension 6.2: Persian Recursian¶
Authors¶
The idea for this assignment comes from the article “Persian Recursion” by Anne M. Burns that appeared on pages 196-199 of Mathematics Magazine, volume 7, in 1997
A video demonstrating my solution can be found here.
That video instructs you how to speed up the drawing substantially.
Don’t speed things up until you see the rug is drawing properly.
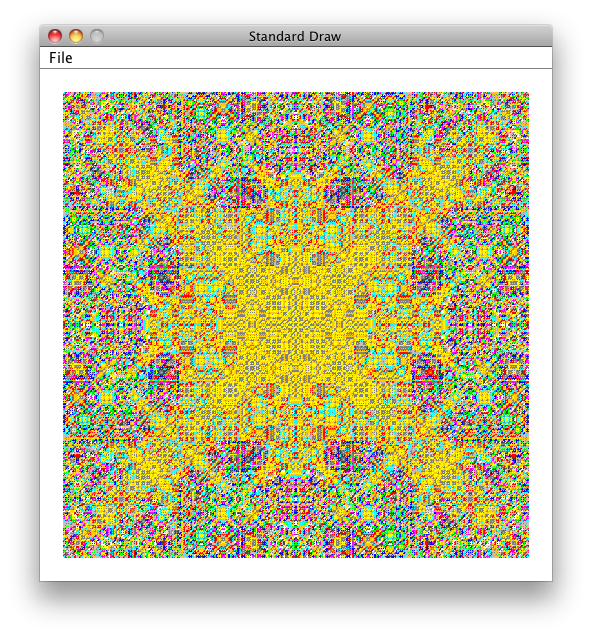
In the nonexam folder open the recursivepatterns package and the PersianRug class. Your task is to complete the method persianRug so that it draws a rug similar to the one shown below:

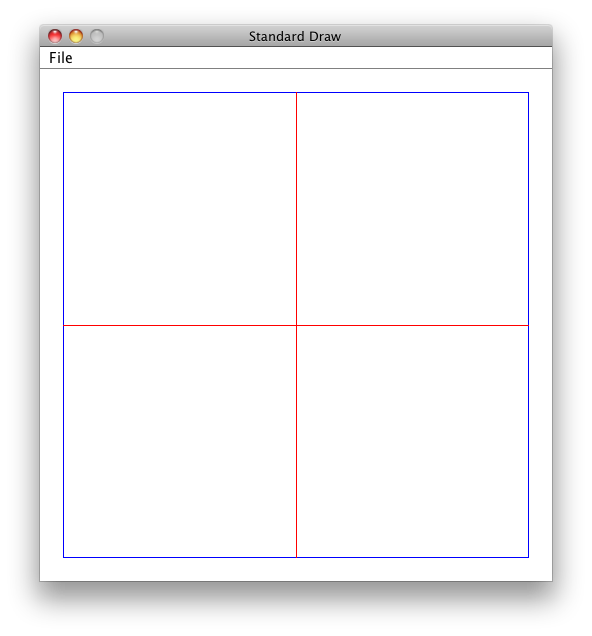
Each call to persianRug works on a given square of the rug. Consider the picture shown below:

The square is described by its lower-left corner (in this case, (0,0)), and its size (in this case, 1).
Each step of the recursion considers the colors of the provided square's sides (in this case, blue), and computes a color for the two lines to be drawn inside the square (in this case, red).
Computing the color of these two lines is what makes the rug look as it does. More detail is given below concerning how to pick a color.
Further recursion would act on the sub-squares you see in the above picture. For example, the upper-left sub-square has its lower-left corner at (0, 0.5), has size 0.5, and has colors blue, red, red, blue, starting from north and proceeding clockwise.
The parameters for persianRug are documented in the source code provided to you for this extension.
Notes:
Colors in this extension are represented as an index into a
Colorarray calledpalette. This array is provided for you in the source code and it is passed into yourpersianRugmethod.Indexes into
paletteare passed intopersianRugto describe the colors of the square’s bordering edges. For example, blue is represented by index 0 into thepalettearray, and cyan appears at index 1.- Picking a color for the two lines drawn inside a given square is the creative aspect of this assignment. The following should be read carefully and understood before you jump into coding:
Although you will eventually pick more diverse colors, we recommend that until your code is working you should use color index 0 for the color of the two drawn lines.
- Once that is working, you must pick a color that is a function of the square’s bordering colors (which are conveniently represented as indexes into
palette). That function must have the following properties to perform correctly: The function must return a value that is an appropriate index into the
palettearray. As you know, 0 is the smallest index, and the largest index ispalette.length-1.The function must return the same value for any permutation of a given square’s bordering colors. For example, if the colors are specified in order red, blue, blue, red, then any square with two blue and two red sides must compute the same color for the two drawn lines.
Recall that these colors are represented as integers, each being an index into the
palettearray. What kinds of operations and functions on integers return the same result no matter the order of those integers?
- Once that is working, you must pick a color that is a function of the square’s bordering colors (which are conveniently represented as indexes into
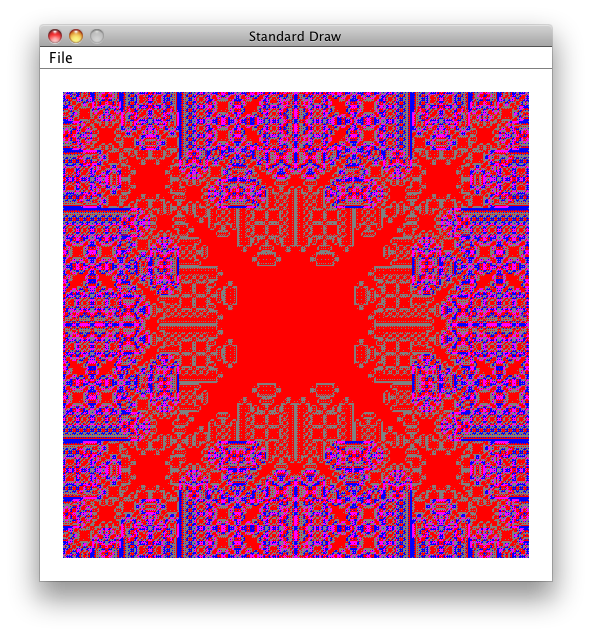
Different functions will produce different rugs. The rug below is computed using the same code as the rug shown at the top of this assignment, but the function was tweaked slightly:

Perhaps you can see that in the above rug, once a square has red on each of its borders, the two drawn lines inside that square are also red. That effect just happens to be a property of the function I used to produce the above image.