Extension 2.1: Image Processor With Iteration¶
Authors
Ken Goldman
Logan Sorentino
Manipulating an Image Raster¶
In the nonexam.imagetransform package, modify the provided ImageTransforms Java program to implement the methods as described below. Your methods will use iteration (either while loops or for loops) to operate on the pixels of a picture.
Testing¶
Some common errors you may see while testing this extension:
ArrayIndexOutOfBoundsException. This error means you’re trying to use an array index that is out of bounds (<0 or >=length). The error will tell you the index you’re trying to use and the length of the array, and the second line will tell you which line the error is happening on. (Ex: ImageTransforms.java:70 means the erroneous index is on line 70 of
ImageTransforms.javaNullPointerException. Generally, this error means something is null (hasn’t been initialized) that shouldn’t be null. For this assignment, that means at least one of the values in
destinationis null, which means you didn’t finish filling in the values.
For this extension, we recommend using ImageTransformsDebugApp for a more visual testing experience.
Quick tip: uncheck “display correct results?” on the top right of the debug app to skip to the cases you need to fix.
Instructions¶
Each of the methods described below is found in the ImageTransforms class.
Quick tip: You will be using a lot of nested for loops in this extension. Reminder that i is just a variable name and you can name the loop variable anything, like row or something else descriptive.
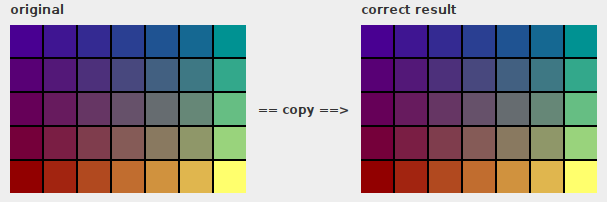
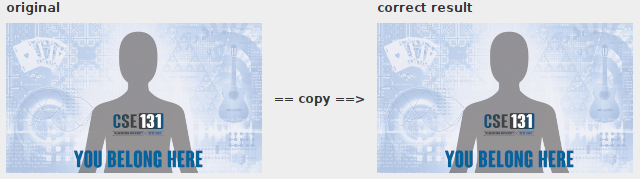
Complete the method
Color[][] copy(Color[][] source)to create a new 2D array of Colors which is simply copy the values from source 2D array of Colors.


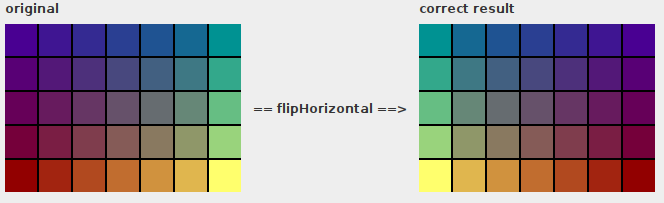
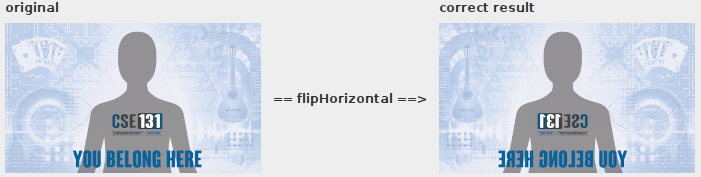
Complete the method
Color[][] flipHorizontal(Color[][] source)to create a new 2D array of Colors which contains the flipped horizontally values from source 2D array of Colors.


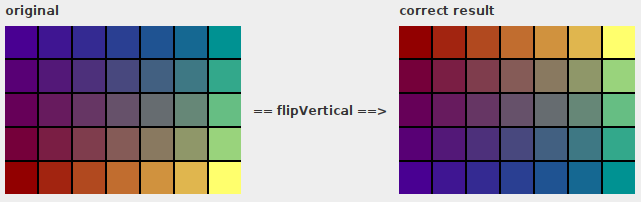
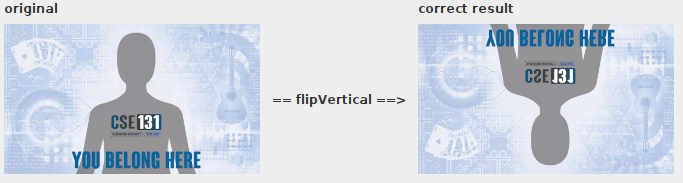
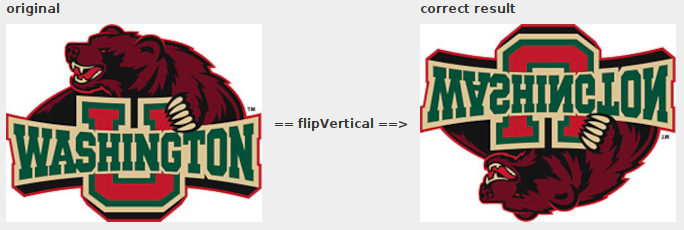
Complete the method
Color[][] flipVertical(Color[][] source)to create a new 2D array of Colors which contains the flipped vertically values from source 2D array of Colors.


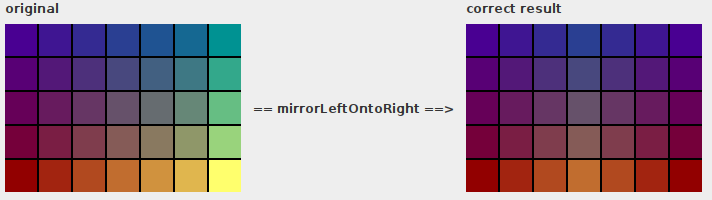
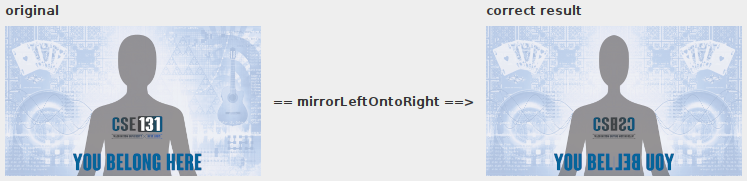
Complete the method
Color[][] mirrorLeftOntoRight(Color[][] source)to create a new 2D array of Colors which contains mirrored values from source 2D array of Colors.> The left half of the target image should be same as the source, but the right half of the destination image should be the mirror of the left half of the source.



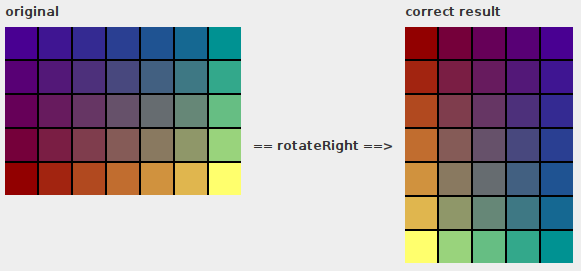
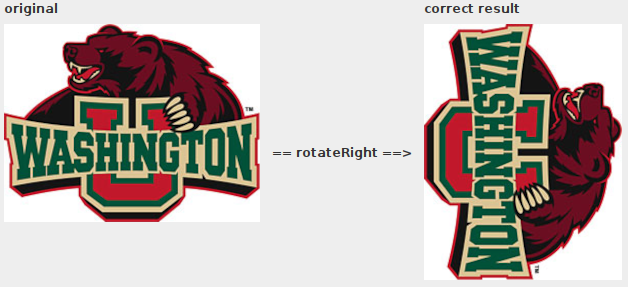
Complete the method
Color[][] rotateRight(Color[][] source)to create a new 2D array of Colors which contains rotated right values from source 2D array of Colors.Note: the dimensions of the returned destination are different from the source.